thanhtu2120
Thành viên gắn bó 0947900149


Trang web của bạn không có thẻ hreflang và bạn nhận được thông báo lỗi trên Google Webmaster Tools? Vậy phải làm sao để sửa lỗi này và thẻ Hreflang để làm gì? Có thực sự cần lưu ý đến nó không?

Hreflang – theo mình nghĩ mang ý nghĩa cơ bản về liên kết – href giữa các ngôn ngữ – Language! Vốn dĩ bản thân nó đang thể hiện câu lệnh về sự liên kết giữa các ngôn ngữ rồi.Vậy thẻ này để làm gì?
Thẻ Hreflang để làm gì?
Với hàm nghĩa cơ bản của mình, thẻ Hreflang là thẻ giúp xác định ngôn ngữ của website đối với các Search engine. Ví dụ như thêm thẻ Hreflang=”vi” thì Google sẽ hiểu rằng website của bạn dùng ngôn ngữ Việt Nam, dùng cho người Việt Nam, nhờ đó mà khi SEO đúng cách, từ khóa của bạn sẽ lên top ở Việt Nam chứ không phải ở một quốc gia nào đó tận Châu Mỹ!
Thẻ hreflang được Google công bố vào tháng 4/2014 tuy nhiên đến tháng 7/2014, Google mới update lệnh này trên Google Search Console.
Google định nghĩa thế nào về vai trò của Hreflang?
Khi bạn tìm kiếm thẻ hreflang trên Google Console, bạn sẽ nhận được kết quả định nghĩa như sau:
“Nếu trang của bạn có nhiều phiên bản cho các ngôn ngữ hoặc khu vực khác nhau, hãy cho Google biết về các phiên bản khác nhau này. Việc làm như vậy sẽ giúp Google Tìm kiếm đưa người dùng đến phiên bản phù hợp nhất của trang theo ngôn ngữ hoặc khu vực.
Xin lưu ý rằng ngay cả khi bạn không làm gì, Google vẫn có thể tìm thấy các phiên bản ngôn ngữ thay thế của trang của bạn, nhưng tốt nhất bạn nên xác định rõ các trang theo ngôn ngữ hoặc theo khu vực của mình.
Một số trường hợp ví dụ trong đó bạn nên xác định trang thay thế:
Thẻ hreflang có cấu trúc như thế nào?
Một thẻ hreflang thường có cấu trúc như sau:
Trong đó:
Ví dụ website của bạn sử dụng song song hai ngôn ngữ là tiếng Anh, và tiếng Việt, chúng ta sẽ có 2 câu lệnh như sau:
Khắc phục lỗi trang web của bạn không có thẻ hreflang?
Google sử dụng thẻ hreflang để khớp tùy chọn ngôn ngữ của người dùng, do đó hãy thêm thẻ hreflang vào website của mình. Hãy giúp Google định nghĩa website của bạn chính xác hơn nhé!

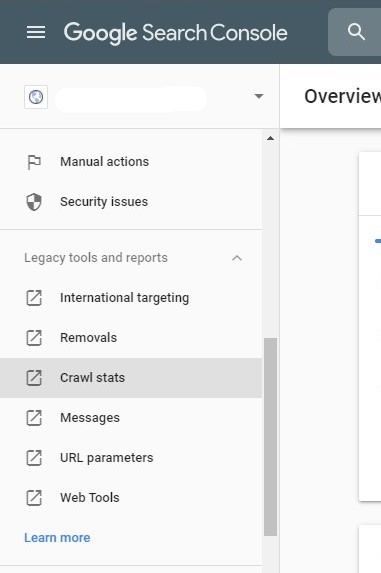
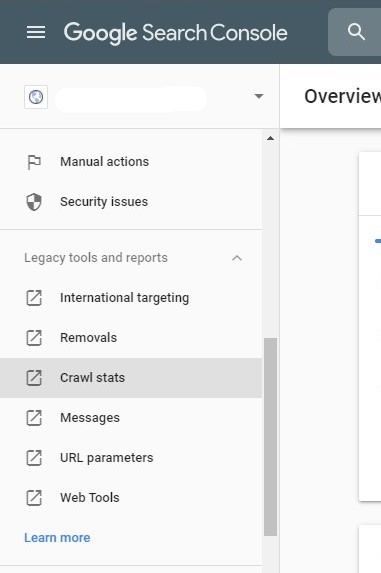
Cách đầu tiên để kiểm tra và khắc phục lỗi này đó là sử dụng Google Search Console. Sau khi truy cập vào Google Webmaster, bạn click và chọn International targeting.
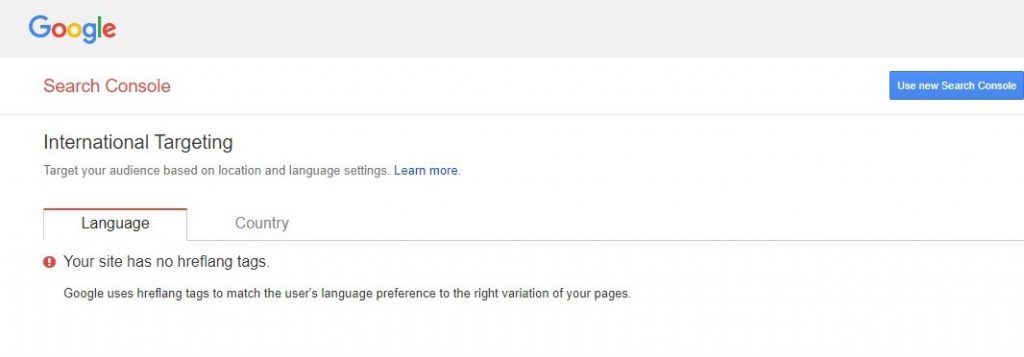
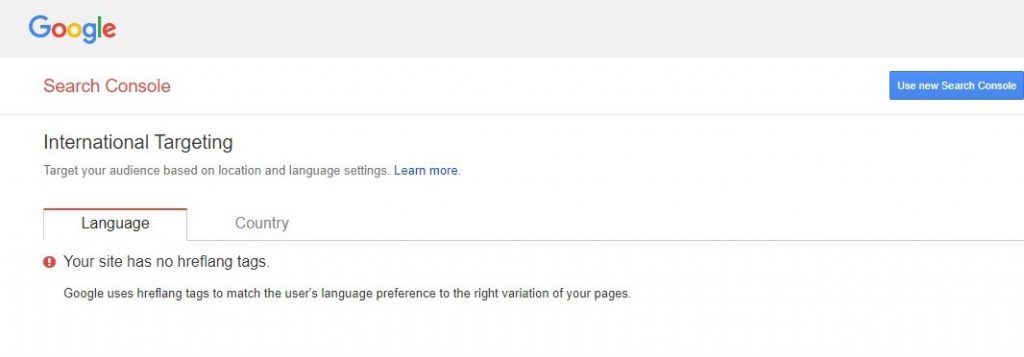
Tại đây, nếu website của bạn thiếu hreflang, sẽ có thông báo lỗi của Goolge.

Sau đó, hãy sử dụng một trong các công cụ sau để có thể khắc phục lỗi trang web của bạn không có thẻ hreflang:
Các plugin trên đều tương thích với WordPress. Ngoài các plugin, chúng ta có thể sử dụng code tay, tuy nhiên thì cách này có thể gây lỗi nhiều hơn cho website của bạn. Thôi thì cứ dùng plugin cho an toàn vậy! Nếu như website của bạn đang gặp lỗi này, hãy kiểm tra và khắc phục theo hướng dẫn của chúng tôi nhé!

Hreflang – theo mình nghĩ mang ý nghĩa cơ bản về liên kết – href giữa các ngôn ngữ – Language! Vốn dĩ bản thân nó đang thể hiện câu lệnh về sự liên kết giữa các ngôn ngữ rồi.Vậy thẻ này để làm gì?
Thẻ Hreflang để làm gì?
Với hàm nghĩa cơ bản của mình, thẻ Hreflang là thẻ giúp xác định ngôn ngữ của website đối với các Search engine. Ví dụ như thêm thẻ Hreflang=”vi” thì Google sẽ hiểu rằng website của bạn dùng ngôn ngữ Việt Nam, dùng cho người Việt Nam, nhờ đó mà khi SEO đúng cách, từ khóa của bạn sẽ lên top ở Việt Nam chứ không phải ở một quốc gia nào đó tận Châu Mỹ!
Thẻ hreflang được Google công bố vào tháng 4/2014 tuy nhiên đến tháng 7/2014, Google mới update lệnh này trên Google Search Console.
Google định nghĩa thế nào về vai trò của Hreflang?
Khi bạn tìm kiếm thẻ hreflang trên Google Console, bạn sẽ nhận được kết quả định nghĩa như sau:
“Nếu trang của bạn có nhiều phiên bản cho các ngôn ngữ hoặc khu vực khác nhau, hãy cho Google biết về các phiên bản khác nhau này. Việc làm như vậy sẽ giúp Google Tìm kiếm đưa người dùng đến phiên bản phù hợp nhất của trang theo ngôn ngữ hoặc khu vực.
Xin lưu ý rằng ngay cả khi bạn không làm gì, Google vẫn có thể tìm thấy các phiên bản ngôn ngữ thay thế của trang của bạn, nhưng tốt nhất bạn nên xác định rõ các trang theo ngôn ngữ hoặc theo khu vực của mình.
Một số trường hợp ví dụ trong đó bạn nên xác định trang thay thế:
- Nếu bạn giữ lại nội dung chính trong một ngôn ngữ duy nhất và chỉ dịch mẫu, chẳng hạn như thành phần điều hướng và chân trang. Các trang có nội dung do người dùng tạo, chẳng hạn như diễn đàn, thường làm như thế này.
- Nội dung của bạn có khác biệt nhỏ giữa các khu vực với nội dung tương tự trong một ngôn ngữ. Ví dụ: bạn có thể có nội dung tiếng Anh được nhắm mục tiêu đến Mỹ, Anh và Ireland.
- Nếu nội dung trang web của bạn được dịch hoàn toàn sang nhiều ngôn ngữ. Ví dụ: bạn có cả hai phiên bản tiếng Đức và tiếng Anh của mỗi trang.”
Thẻ hreflang có cấu trúc như thế nào?
Một thẻ hreflang thường có cấu trúc như sau:
Trong đó:
- https://example.com là địa chỉ trang web của bạn.
- x-default là mã ngôn ngữ và mã quốc gia.
Ví dụ website của bạn sử dụng song song hai ngôn ngữ là tiếng Anh, và tiếng Việt, chúng ta sẽ có 2 câu lệnh như sau:
Khắc phục lỗi trang web của bạn không có thẻ hreflang?
Google sử dụng thẻ hreflang để khớp tùy chọn ngôn ngữ của người dùng, do đó hãy thêm thẻ hreflang vào website của mình. Hãy giúp Google định nghĩa website của bạn chính xác hơn nhé!

Cách đầu tiên để kiểm tra và khắc phục lỗi này đó là sử dụng Google Search Console. Sau khi truy cập vào Google Webmaster, bạn click và chọn International targeting.
Tại đây, nếu website của bạn thiếu hreflang, sẽ có thông báo lỗi của Goolge.

Sau đó, hãy sử dụng một trong các công cụ sau để có thể khắc phục lỗi trang web của bạn không có thẻ hreflang:
- Công cụ tạo thẻ hreflang của Aleyda Solis .
- Công cụ kiểm tra thẻ hreflang Merkle SEO
- Trình kiểm tra và xác thực HREFLang
Các plugin trên đều tương thích với WordPress. Ngoài các plugin, chúng ta có thể sử dụng code tay, tuy nhiên thì cách này có thể gây lỗi nhiều hơn cho website của bạn. Thôi thì cứ dùng plugin cho an toàn vậy! Nếu như website của bạn đang gặp lỗi này, hãy kiểm tra và khắc phục theo hướng dẫn của chúng tôi nhé!



 Bài viết
Bài viết Xu
Xu Được thích
Được thích Ý thức
Ý thức Giới tính
Giới tính Tuổi
Tuổi Đến từ
Đến từ

